Asmaray Animations Process Analysis
Summary
As your Business Analysts, we have collected the current processes within Asmaray Animations. By conducting a thorough analysis of your processes and identifying the actors involved. We have accumulated a detailed explanation through the representation of an IPO chart, expanded use case and a use case diagram.
Task 1
The following IPO chart details the role of a Business Analyst (BA) at Asmaray Animations which in short, is the process of using the client’s needs and concerns to work with animators to create a desired product, which is then delivered to the client.
Starting the IPO process are the inputs. The inputs for this scenario are the clients, a functioning website and also animators. The website is an important input as it provides a gateway to lure potential clients and offer them a range of artwork where they can be inspired to create an animation.
For the next step to take place the clients must provide the BA with their needs and concerns so that the Business can allocate a matching animator. This step relates to decision making as it involves the clients deciding what they want in their desired animation using chosen references on the website, communication between the client and business and is also about decision making as it is about creating a plan for the client’s product.
The processing step is where the inputs are transformed into outputs, what occurs in this step is the process of relaying the initial plan to the animator so they can create a prototype to be reviewed by the client. In some cases clients, can be ambiguous in expressing their needs and concerns, It is then the BA’s job to make sense of this ambiguity and generate assumptions, this involves refining, polishing and adding on to the clients ideas to make the end product more desirable.
This occurs when the client doesn’t absolutely know what they want but only have on idea of it. In the end of both cases the BA works with the animator to create a prototype, if the client approves of the prototype then the prototype will be finished if not discussion between the client starts again. This step shows decision making in most of the processes; the BA decides on what to add on to the client’s plan, discussions between the animator and BA on creating a prototype and the review of the prototype between the BA and client.
The last stage of the IPO is the Outputs, if the client approved of the prototype in the previous step then the finalised product should be delivered to the client. This step is all about the client receiving their animation and payment going through. This step can be considered as the performance monitoring phrase as it is the end of the cycle and evaluation can take place.
Every actor in this IPO can evaluate their performance whether it be the BA reviewing their management on the project or the animators evaluating their programming performance. The client can also send in a rating and review.
Process of Client Transaction
|
Inputs |
Process |
Output |
|
Clients |
Gathering the needs of clients. |
Completed animation packaged and sent to client |
|
A professional website that showcases the artwork of various artists and animators. Features in the website include: A scroller for potential clients to browse through multiple artwork, Links to artists biographies and descriptions of work, A communication feature that allows clients to engage with owners on possible animation projects. |
Refining and adding on to the wants of a client and to construct a plan that will address the needs and concerns of the client. If the client does not have an exact vision of what they want but only an idea of it.. The owner must work with the animators using the client’s ideas and feedback to create a prototype of an animation that addresses the client’s needs, which is then presented to them for approval. |
Client has received the animation and has possibly given the business a rating. Satisfied client. |
|
The client’s ideas, needs, feedback and concerns. |
Relaying and sharing ideas to an animator to create a plan for the end product |
Sale made, Revenue received. |
|
Animators and open source software. |
Animators uses plan to create a prototype which is presented to the client, if approved then the prototype is made into the final animation product ready for delivery. |
Transaction finished. |
IPO Regarding the Completed Website
|
Inputs (Website ideas) |
Process |
Output |
|
Blog |
Link to other pages Allow viewer to move around the website Show latest blog (daily update) |
Functioning homepage that allows the user to move freely through the Asmaray Animations Website |
|
Catalogue of curated works |
Create database that house work Sorting system (Defining) |
Webpage that allows users to search and view curated works |
|
Links to artist’s biographies |
Collate artist’s own websites Have a page that facilitates both artist’s biographies as well as work |
Exposure for artists Webpage that allows users to find info about artists and their work |
|
Link to descriptions of works |
Share page with biographies |
|
|
Registration page |
Require login and password Include human checker in order to verify user |
Registration page that is secure for the users, and is non-intrusive |
|
Collaborative space |
Site generated per user Allow larger bandwidth for user uploads File sharing software for ease of use |
Space that allows file sharing between the client and artists |
|
Payment page |
Allow server to communicate with PayPal. Encryption program for critical data. |
Functioning payment page and system |
The IPO chart above shows provides a broken-down look into the processes needed for the website that the company has envisioned. It utilises the inputs or ideas of Armasay Animations to have a framework of what the website needs to have and what are the expected end results – a fully realised and functioning website that allows clients to browse and find artists and animators that are suitable for the job required.
By focusing solely on the website, the IPO chart, it has more room to go into depth into certain functions of the website itself. As such the inputs as stated before are the ideas taken from the company all of which are what they want to see in their website.
The processes outline what each aspect of the website needs and how it can be customised in such a way to bring a unique feeling to the company’s website. For example, providing more depth into things like bandwidth allocation for some parts of the website as they need to hold embedded videos and images showcasing the artist’s work.
The last stage is the outputs – as such it would be the completed parts of the website, which in turn should be made in such a way where in the end everything links together, and should function as intended. The finished product can then be viewed by the client and give feedback on if it meets their expectations and if anything needs to be changed.
Task 2
Use Case
The following Use Case shows the process of finalizing an animation project.
Expanded Use Case – Detailed Version:
Name: <Finalising animation>
Actors: Clients, Owners & Artists (Initiators)
Purposes: To finalise the client’s animation through client feedback and the subsequent phases of the project being carried out by the owners and artists.
Type: Abstract
Importance: Primary
Technical Difficulty: Medium
Pre-conditions:
- Clients and artists have access to collaborative space
- Draft (Pilot Phase) is placed in the collaborative space.
- Advance of 15% for pilot phase has been paid by client.
- Advanced has been received by owners / business.
Assumptions:
- Client is contented and happy with the pilot phase of the product.
Cross-Reference:
- Client Registration
- Client Animation Order – Designing Process
- Client Payment Of Project
|
Actors Action |
System Response |
|
1. Owners & Artists commence the second phase of the project. |
|
|
2. Artists involved, apply client feedback to the animation. |
3. System recognises alterations on draft and saves all the changes. |
|
4. System alerts client through an email notification, that changes have been made. |
|
|
5. Clients leave a comment providing feedback on the draft. |
6. System recognises notes or comments, left by the client. |
|
7. System alerts artists about client feedback. |
|
|
8. Artists apply required or final changes. |
|
|
9. Artists proceeds to the final editing phase. |
10. System recognises final editing phase and saves all of the changes. |
|
11. Owners & Artists uploads audio in ‘.wav’ format into animation. |
12. System applies audio into the animation and generates it into a final draft format. |
|
13. System notifies clients that the final alterations have been made. |
|
|
12. Clients notifies Owners that they’re happy with the final product. |
14. System recognises Client’s response. |
|
15. System proceeds to packaging final product after confirmation of payment. |
Alternative Courses:
5. System sends another alert to client to confirm changes made to the Project. If no confirmation is received, system then ceases further project work until Client responds. If client does not respond then within the required amount of time, project is then terminated.
8. If Client’s are still not happy with the changes, System alerts the Artists again to make changes.
11. If Audio format isn’t recognised, upload a ‘asnd’ audio format instead.
Uploading
- If uploading process was interrupted by an internet disruption (e.g. internet dying), restart the whole uploading process.
- If file can’t be uploaded due to file size, import it through youtube or vimeo first then link it to the website.
12. If Client’s are not happy with the final product, System proceeds to alerting Artists and go back the editing stage in the system.
15. If final payment is not received by Client, system, alerts Client again for payment to proceed. If no payment is processed system, then suspends Project.
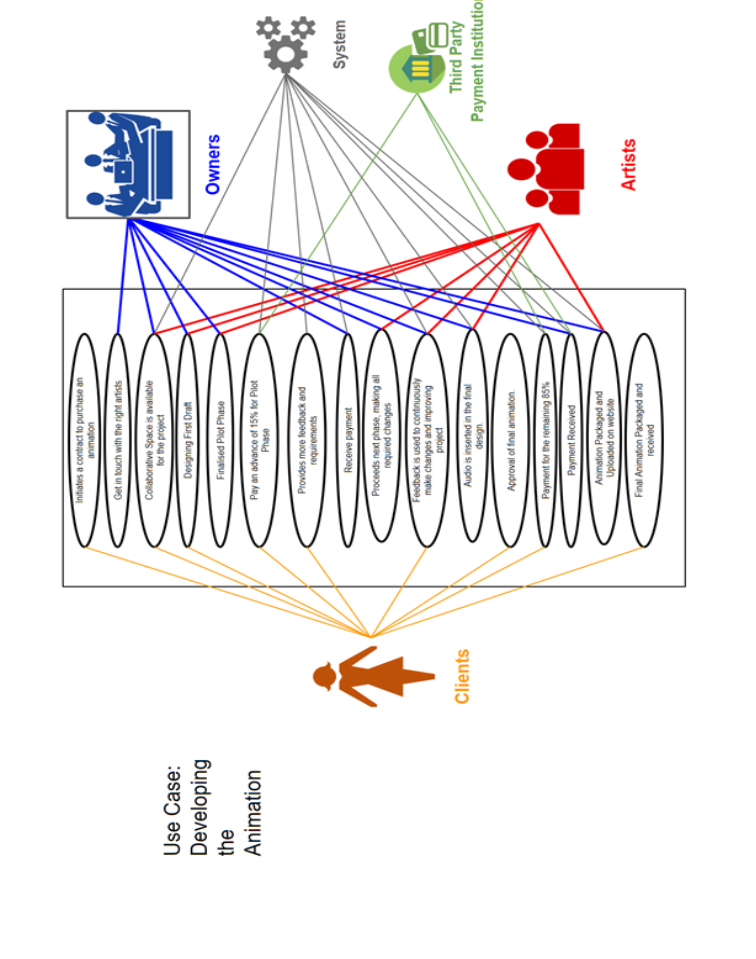
Use Case Diagram
This following use case diagram illustrates the overall current process of developing the animation. This process involves both owners, artists and client’s cooperation, as both have to not only communicate what is needed to be done but to also work collaboratively.
After organising the needs and requirements, as well as the artists who is right for the job, the first phase of the project is started. Together clients and the artist’s work together in a collaborative space where clients can give feedback and artists can edit or change what is necessary.
After the first phase is done, the clients have to pay 15% advanced before the artists proceed to the next stage. The following stage is just the same as before, working collaboratively to finish the project with the designs and audio approved by the clients.
Once the final project is approved by the clients, a payment of the remaining 85% is made before the animation is packaged for the client.

Task 3
Coordination of Group and Meetings
Project Team Minutes
Sprint 1
|
Project team Name: J.K.M.T |
|
|
Meeting date: 14/03/2017 |
Meeting place: RMIT building 80 |
|
Meeting chair: Mariana |
Minute taker: Mariana |
|
Present: All team members present |
|
|
Report on activities
Booked study room for meeting 20/07/2017
|
|
|
Action list for Next week |
|
|
Action items |
Person responsible |
|
All team members Kim |
Project Team Minutes
Sprint 1
|
Project team Name: J.K.M.T |
|
|
Meeting date: 20/03/2017 |
Meeting place: RMIT building 80.10.004 |
|
Meeting chair: Mariana |
Minute taker: Mariana |
|
Present: Kim, Mariana |
|
|
Report on activities
   -Meeting in: 80.11.004 at 9:30am |
|
|
Action list for Next week |
|
|
Action items |
Person responsible |
|
All team members Kim and Mariana Kim Mariana |
Project Team Minutes
Sprint 1
|
Project team Name: J.K.M.T |
|
|
Meeting date: 21/03/2017 |
Meeting place: RMIT building 80.11.004 |
|
Meeting chair: Mariana |
Minute taker: Mariana |
|
Present: Kim, Mariana |
|
|
Report on activities
|
|
|
Action list for Next week |
|
|
Action items |
Person responsible |
|
All team members |
Project Plan
|
Task 1: describe 2-3 processes using IPO Select one process and outline its steps. Indicate the steps in which decision-making or performance-monitoring are taking place |
Jake and Tim |
21/03/17 |
21/03/17 |
|
Task 2: Use Cases a. Describe an expanded use case for one of the Actors b. Draw a use case diagram for that Actor |
Kim and Mariana |
21/03/2017 |
20/03/17 |
|
Task 3: Scrum Team management and coordination Final draft of sprint |
Mariana |
21/03/17 |
21/03/17 |
 Sprint 1
Sprint 1