Online Shop Web Design
Requirements for the system are we will be using Ruby On Rails for the development, and for the web design HTML, Javascript and CSS. The Backend is managed by MySQL.
The Database for the System consists of shop online development database which consist of tables for categories, products, product images, users.
The Columns for the categories are id, title, weight, products_counter, created_at, updated_at, ancestry. The Columns for products are id, category_id, titile, status, amount, uuid, msrp, price, description, created_at, updated_at, lprice. The Columns for the product images are id, product_id, weight, image_file_name, image_content_type, image_file_sizee, image_updated_at, created_at, updated_at. The Columns for the users are id, email, crypted_password, created_at, updated_at,activation_state, activation_token, activation_token_expires_at, remember_me_token, remember_me_token_expires_at, reset_password_token, reset_password_token_expires_at, reset_password_email_sent_at.
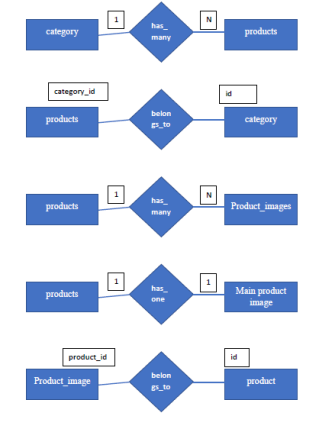
Entity Relationship Diagram:

FIG. 1 (Relationship between the tables)
In ruby on rails the web application code is divided into model, view, controller. Model represents the database access, View represents the html pages before and after access of the database, and controller represents the action to be done once the we get a request from the Web Application.
Model Code:
(Category)
class Category < ApplicationRecord
 validates :title, presence: { message: “Empty name!” }
 validates :title, uniqueness: { message: “Repeated name!” }
 has_ancestry orphan_strategy: :destroy
 has_many :products, dependent: :destroy
 before_validation :correct_ancestry
 def self.grouped_data
   self.roots.order(“weight desc”).inject([]) do |result, parent|
     row = []
     row << parent
     row << parent.children.order(“weight desc”)
     result << row
   end
 end
 private
 def correct_ancestry
   self.ancestry = nil if self.ancestry.blank?
 end
end
(Product):
class Product < ApplicationRecord
 validates :category_id, presence: { message: “Empty category!” }
 validates :title, presence: { message: “Empty name!” }
 validates :status, inclusion: { in: %w[on off],
                                 message: “Status must be on or off!” }
 validates :amount, numericality: { only_integer: true,
                                    message: “Amount must be integer!” },
           if: proc { |product| !product.amount.blank? }
 validates :amount, presence: { message: “Empty Amount!” }
 validates :msrp, presence: { message: “Empty MSRP!” }
 validates :msrp, numericality: { message: “MSRP must be number!” },
           if: proc { |product| !product.msrp.blank? }
 validates :price, numericality: { message: “Price must be number!” },
           if: proc { |product| !product.price.blank? }
 validates :price, presence: { message: “Empty price!” }
 validates :description, presence: { message: “Empty describe!” }
 belongs_to :category
 has_many :product_images,-> { order(weight: ‘desc’) }, dependent: :destroy
 has_one :main_product_image, -> { order(weight: ‘desc’) },
         class_name: :ProductImage
 before_create :set_default_attrs
 scope :onshelf, -> { where(status: Status::On) }
 module Status
   On = ‘on’
   Off = ‘off’
 end
 private
 def set_default_attrs
   self.uuid = RandomCode.generate_product_uuid
 end
end
(product image):
class ProductImage < ApplicationRecord
 belongs_to :product
 has_attached_file :image, styles: {
     small: ’60^x60′,
     middle: ‘200^x200’,
     big: “960x”
 }
 validates_attachment_content_type :image, content_type: /Aimage/.*Z/
 validates_attachment_size :image, in: 0..5.megabytes
end
(User):
class User < ApplicationRecord
 authenticates_with_sorcery!
 attr_accessor :password, :password_confirmation
 validates_presence_of :email, message: “Email cannot be empty!”
 validates_format_of :email,message: “Email format mistake!”,
                     with: /w+([-+.’]w+)*@w+([-.]w+)*.w+([-.]w+)*/,
                          if: proc { |user| !user.email.blank? }
 validates :email, uniqueness: true
 validates_presence_of :password, message: “Password cannot be empty!”,
                       if: :need_validate_password
 validates_presence_of :password_confirmation, message: “Password confirm cannot be empty!”,
                       if: :need_validate_password
 validates_confirmation_of :password,message: “Password not right” ,
                           if: :need_validate_password
 validates_length_of :password, message: “Password at least 6 digits”, minimum: 6,
                     if: :need_validate_password
 def username
   self.email.split(‘@’).first
 end
 private
 def need_validate_password
    self.new_record? || (!self.password.nil?||!self.password_confirmation.nil?)
 end
end
Controller Code:
(Category)
class CategoriesController < ApplicationController
 def show
   @categories = Category.grouped_data
   @category = Category.find(params[:id])
   @products = @category.products.onshelf.page(params[:page] || 1).per_page(params[:per_page] || 12)
                   .order(“id desc”).includes(:main_product_image)
 end
end
(Product):
class ProductsController < ApplicationController
 def show
   @categories = Category.grouped_data
   @product = Product.find(params[:id])
 end
end
(Session):
class SessionsController < ApplicationController
 def new
 end
 def create
   if user= login(params[:email],params[:password])#loginsorcery
     flash[:notice]=”You have logged in!”
     redirect_to root_path
   else
     flash[:notice]=”Emails or Password mistake…”
     redirect_to new_session_path
   end
 end
 def destroy
   logout
   flash[:notice]=”You already logged out!”
   redirect_to root_path
 end
end
(User):
class UsersController < ApplicationController
 def new
   @user = User.new
 end
 def create
   @user= User.new(params.require(:user).permit(:email,:password,:password_confirmation))
   if @user.save
     flash[:notice] = “sign up successfully! Please log in”
     redirect_to new_session_path
   else
     render action: :new
   end
 end
end
(Welcome):
class WelcomeController < ApplicationController
 def index
   @categories = Category.grouped_data
   @products = Product.onshelf.page(params[:page] || 1).per_page(params[:per_page] || 12)
                   .order(“id desc”).includes(:main_product_image)
 end
end